So, I guess you came here because you had trouble getting RTK Anti-Adblock to work. It is very simple to implement, and once you have it in place it is incredibly effective. Let's start by going over what the thing is!
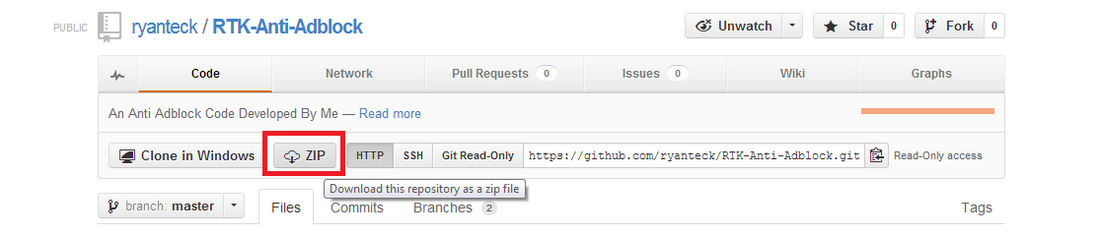
When you navigate to the github page where will find the files you need to set up the anti-adblock, you may be a little confused. You need to hit the 'Download as ZIP' button!
When you navigate to the github page where will find the files you need to set up the anti-adblock, you may be a little confused. You need to hit the 'Download as ZIP' button!
Now that you have the files needed, extract them somewhere and fire up your text editor! The simplest way to implement the anti-adblock is to use iframes. What you need to is create a html document that consists of just your advert code (In my case, that code is simply the Google Adsense code). You can do this by doing the following, there may be better ways of doing this, but this works just fine!
<html>
<body>
-YOUR ADVERT CODE GOES HERE-
</body>
</html>
Now that you have created the advert page, you need to save it as "advert.html" or a name of your choosing. Now, if you have existing ads on your page, you will need to replace them with an iframe that directs to your new advert page. You can do this using the following code:
...
<iframe id="advert" src="http://www.mydomain.com/advert.html" width="735" height="97" frameborder="0" scrolling="no"></iframe>
...
I found that those were the sizes that showed a 728*90 'leaderboard' ad from Google Adsense.
Now that you have implemented that code, you need to add one more piece of code to your page. Just before your closing body tag, add the following:
Now that you have implemented that code, you need to add one more piece of code to your page. Just before your closing body tag, add the following:
...
<script src = "blockcake.js"></script>
...
That code is referencing the part of the anti-adblock that does all the hard work. Make sure that you have the file 'blockcake.js' in the same directory (folder) as the page you are referencing it from. If you do not, you can reference it by puting the URL of it (wherever it is located on your server) in place of 'blockcake.js'. For example: 'http://www.mydomain.com/randomdirectory/blockcake.js'
Now we need to edit blockcake.js so that it knows what to block. Open it in your text editor. Remember that iframe we made? Here you are going to use it. We gave the element an ID so that the anti-adblock would have something to reference. Where it says 'var advertcode' you need to place your iframe code as follows:
Now we need to edit blockcake.js so that it knows what to block. Open it in your text editor. Remember that iframe we made? Here you are going to use it. We gave the element an ID so that the anti-adblock would have something to reference. Where it says 'var advertcode' you need to place your iframe code as follows:
...window.onload=function(){ var advertBlk = document.getElementById("advert");
var advertcode = '<iframe id="advert" width="735" height="97" src="http://www.mydomain.com/advert.html" frameborder="0" scrolling="no" ></iframe>'; if(advertBlk.outerHTML != advertcode) {
console.log("Adblock Detected");
window.location.replace("adblockalert.html");
The code in bold is your iframe code that we made earlier. Now that we have the anti-adblock functional, it is time for a little customization! In the files that you downloaded from github and uploaded to your server, you should have the file 'adblockalert.html'. Open that file in your text editor.
Here you can customize that page that adblock users see when they are detected by the anti-adblock. You can make this whatever you want, but the creator of RTK Anti-Adblock has included a template for the type of thing that you could say. This template is called 'template.txt'.
Now, you can test this by installing/enabling adblock for your site. If it doesn't work, post a comment here and I will see what I can do to help you.
If You found this tutorial helpful, feel free to donate, you can do that here!
-Puddleduck
Here you can customize that page that adblock users see when they are detected by the anti-adblock. You can make this whatever you want, but the creator of RTK Anti-Adblock has included a template for the type of thing that you could say. This template is called 'template.txt'.
Now, you can test this by installing/enabling adblock for your site. If it doesn't work, post a comment here and I will see what I can do to help you.
If You found this tutorial helpful, feel free to donate, you can do that here!
-Puddleduck

 RSS Feed
RSS Feed
